HTML5: Mejora de formularios con Autocompletar
Para completar la entrada del formulario más rápido, los navegadores ofrecen la opción de autocompletar. Las entradas realizadas por el usuario se guardan y sugieren cuando se completa el mismo formulario o uno similar con la misma información. El problema es que las variaciones de ciertas entradas, por ejemplo, un nombre o un número de tarjeta de crédito, impiden que se complete la palabra. trabajando apropiadamente. El nuevo atributo „autocompletar“ unifica las etiquetas de varias de estas entradas.
Diferentes etiquetas para campos de entrada
Cuándo creando un formulario HTML, el usuario puede distribuir libremente los atributos de «nombre» que son importantes para el procesamiento posterior del contenido. Cuando se solicita el número de tarjeta de crédito durante una transacción de compra, hay una multitud de nombres para dicho campo de entrada: „credit-card“ y „ccard“ son dos ejemplos. Esta variedad de términos hace imposible que el navegador reconozca de forma fiable cuándo se debe introducir un número de tarjeta de crédito. Por esa razón, los navegadores solo pueden ofrecer autocompletado para campos de entrada con atributos de «nombre» idénticos.
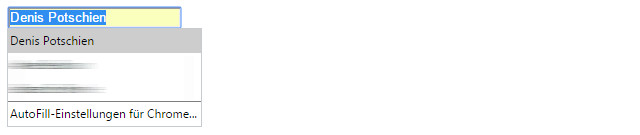
 Ejemplo de un autocompletado
Ejemplo de un autocompletado
El nuevo atributo «autocompletar» está destinado a resolver estos problemas. A diferencia del atributo „nombre“, que se puede definir libremente, hay valores establecidos para „autocompletar“ que siempre representan una entrada específica. La etiqueta „cc-number“, por ejemplo, siempre representa un número de tarjeta de crédito.
<input type="text" name="credit card" autocomplete="cc-number" />Al completar el campo de entrada del ejemplo, el navegador asignará dicha entrada a la etiqueta „cc-number“ y la guardará para autocompletar. El navegador sugerirá esta entrada para cada campo de entrada que use el mismo término para «autocompletar», ignorando la etiqueta del atributo «nombre».
Términos fijos para números de tarjetas de crédito, nombres y contactos
Dado que la tarjeta de crédito es el método de pago preferido en el comercio electrónico, existen etiquetas de «autocompletar» para todos los datos importantes relacionados con el pago con tarjeta de crédito. Además del número de tarjeta de crédito („cc-number“), también existen términos establecidos para el nombre del propietario („cc-name“), el número de aprobación de la tarjeta („cc-csc“), el tipo de tarjeta („cc-type “), así como la fecha de finalización („cc-exp-year“ para el año, „cc-exp-month“ para el mes y „cc-exp“ para la fecha de vencimiento total). Al ingresar la información del nombre, también hay varios términos predeterminados, que representan el nombre completo („nombre“), el primer nombre („nombre de pila“), el nombre adicional o segundo („nombre adicional“) y el apellido („ apellido»). También hay diferentes valores de «autocompletar» que representan la información de la dirección. „Autocompletar“ distingue entre datos de dirección restringidos a un campo de entrada („dirección de calle“) e información que requiere dos campos de entrada („línea de dirección 1“ y „línea de dirección 2“). El término „address-level1“ representa la entrada de un país o una provincia mientras que „address-level2“ representa la ciudad. El código postal se establece como «código postal» y el estado como «país». Además, «autocompletar» puede diferenciar entre la dirección de envío y la de facturación. Para ello, se pueden consignar las dos palabras clave „envío“ y „facturación“.
<input type="text" name="shipping_street" autocomplete="shipping street-address" />
<input type="text" name="shipping_postalcode" autocomplete="shipping postal-code" />
<input type="text" name="shipping_place" autocomplete="shipping address-level1" />En este ejemplo, se solicita la dirección de la calle, el código postal y la ubicación para la dirección de envío. Solo hay una etiqueta para direcciones de correo electrónico („email“) y números de teléfono („tel“). No hay más distinción, por ejemplo, entre número de teléfono comercial o privado.
Compatibilidad con navegador
Actualmente, solo Chrome a partir de la versión 43 admite esta nueva función. Sin embargo, se puede usar sin preocupaciones, ya que las versiones anteriores y los diferentes navegadores simplemente lo ignoran.
(dpe)
#HTML5 #Mejora #formularios #con #Autocompletar