Práctica: Cree una aplicación web de sala de chat con tecnología de Node.js (primera parte)
Este Nodo.js La serie de tutoriales lo ayudará a crear una aplicación web de sala de chat en tiempo real impulsada por Node.js completamente implementada en la nube. En esta serie, aprenderá a configurar Nodo.js en su máquina Windows (o simplemente aprenda los conceptos si está en Mac), cómo desarrollar una interfaz web con Expresarcómo implementar aplicaciones rápidas de un nodo para Azurcómo utilizar Zócalo.IO para agregar una capa en tiempo real y cómo implementarlo todo junto. El tutorial usará el opcional Estudio visual y el Complemento Node.js Tools para Visual Studio como entorno de desarrollo: he proporcionado enlaces para descargas gratuitas de ambas herramientas.
Nivel: Principiante a Intermedio: se espera que sepa HTML5 y JavaScript.
Parte 1 – Introducción a Node.js
Bienvenido a la Parte 1 de la serie de tutoriales prácticos de Node.js: Cree una aplicación web de sala de chat con la tecnología de Node.js. En esta entrega, explicaré lo que Nodo.js es, por qué debería prestar atención a Node.js y cómo configurar su máquina.
¿Qué es Node.js… y por qué usarlo?
Nodo.js es un entorno de tiempo de ejecución y una biblioteca para ejecutar aplicaciones de JavaScript fuera del navegador. Node.js se utiliza principalmente para ejecutar aplicaciones de servidor en tiempo real y destaca por su rendimiento mediante E/S sin bloqueo y eventos asincrónicos. Se ha creado un ecosistema web completo en torno a Node.js con varios marcos de aplicaciones web e implementaciones de protocolos disponibles para su uso. Definitivamente es una de las formas más fáciles y rápidas de desarrollar aplicaciones en tiempo real en la web hoy en día.
¿Por qué usar Node.js? Respuesta de una palabra: JavaScript. JavaScript es un lenguaje extremadamente popular y se le atribuye ser una de las fuerzas impulsoras que convirtió la web en el país de las maravillas dinámico que es hoy. ¡Lo que puedes hacer en un navegador hoy en día, rivaliza con todos los demás!
JavaScript surgió en la interfaz pero, gracias al motor JavaScript V8 y al trabajo de Ryan Dahl, ahora puede ejecutar aplicaciones JavaScript en red fuera del navegador precisamente para crear aplicaciones web. Node.js le permite unificar el lenguaje de programación utilizado por su aplicación. Ya no necesita un idioma diferente para su backend: puede usar JavaScript en todo momento. Si su experiencia es en la creación y el diseño de sitios web y aplicaciones web en HTML, CSS y JavaScript, no necesita aprender otro idioma para desarrollar back-end complejos basados en datos para sus aplicaciones.
Node.js desempeña un papel fundamental en el avance de WebSockets como método para la comunicación en tiempo real entre el front-end y el back-end. El uso de WebSockets y las bibliotecas que se basan en ese protocolo, como Socket.IO, realmente han impulsado lo que se espera de las aplicaciones web y nos permite a los desarrolladores explorar nuevas formas de crear la web.
Configurar Node.js en Windows 8
Para comenzar, necesitará una máquina razonablemente actualizada. Le mostraré cómo instalar Node.js en Windows 8.1.
1. Instalar Node.js
Primero, descargar e instalar el tiempo de ejecución de Node.js. Elegir Windows Installer es una de las formas más fáciles de comenzar.
Alternativamente, si eres fanático de chocolatosoel administrador de paquetes para Windows, puede instalar Node.js ejecutando:
choco install nodejs.install2. Confirmar configuración
Debe volver a verificar que el ejecutable de Node.js se haya agregado a la variable de entorno de su sistema PATH. Mira este video si desea ver cómo cambiar sus variables de entorno en Windows 8 y Windows 8.1. Deberá asegurarse de que se haya agregado la siguiente carpeta a la variable PATH:
C:Program Files (x86)nodejsSi va a su Símbolo del sistema y escribe node –h, debería ver la documentación de ayuda para el ejecutable node.js que se muestra.
Junto con Node.js, MNP, el sistema utilizado para administrar los paquetes de node.js, también debe estar instalado y disponible en el símbolo del sistema. Simplemente escriba npm –h, debería ver la documentación de ayuda para NPM.
En caso de error…
Si encuentra un error similar a este…
Error: ENOENT, stat 'C:UserssomeuserAppDataRoamingnpm'…la resolución es crear una carpeta en la ruta especificada arriba, como se muestra en este Desbordamiento de pila pregunta. Esto es solo un problema en el último instalador de Node.js y debe resolverse en la próxima versión. Puedes crear la carpeta así:
mkdir -r C:UserssomeuserAppDataRoamingnpmSeleccione una herramienta de desarrollo
Con Node.js instalado, es hora de seleccionar una herramienta de desarrollo. Siéntase libre de usar cualquier herramienta de edición que desee. A lo largo de estos tutoriales, usaré Estudio visual para desarrollar, depurar e implementar el motor de chat; así como Herramientas de Node.js para Visual Studio (NTVS) –un complemento gratuito de código abierto para Visual Studio que admite el desarrollo de aplicaciones Node.js.
Inicie un nuevo proyecto de Node.js en Visual Studio
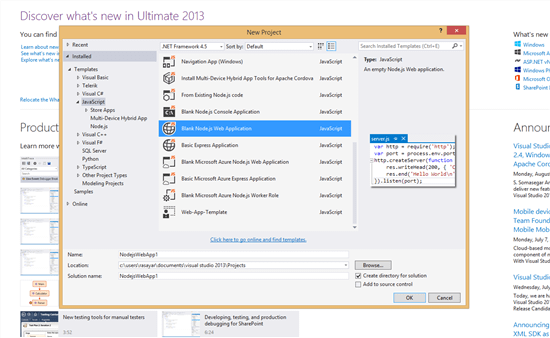
Nota: Las capturas de pantalla muestran Visual Studio 2013 Ultimate.
Comenzar un nuevo proyecto de Node.js es bastante sencillo.
1. Inicie Visual Studio. En el menú Archivo, haga clic en Nuevoy luego haga clic en Proyecto.
2. En la ventana Nuevo proyecto, expanda el Instalado selección de menú, ampliar Plantillasy haga clic en JavaScript. En la ventana principal, seleccione Aplicación web Node.js en blanco. Elija una ubicación y un nombre para su proyecto y luego haga clic en DE ACUERDO.
3. Se le presentará la siguiente pantalla. Siéntase libre de explorar Visual Studio en este punto. Querrá abrir el archivo server.js generado en el Explorador de soluciones (generalmente a la derecha, pero puede estar ubicado en otro lugar de su pantalla).
4. Ahora puede depurar su aplicación web node.js en su navegador preferido.
Como es típico en otros idiomas, el ejemplo de código generado le muestra cómo mostrar «Hello World» en el navegador. Permítanme explicar cómo funciona el código generado en server.js línea por línea.
*Nota: Como se indica en la descripción de esta serie de tutoriales, asumo que tiene conocimiento de JavaScript, HTML5 y cómo funciona HTTP/Internet.
Línea 1
var http = require('http');Node.js tiene un módulo simple y un sistema de carga de dependencias. Simplemente llame a la función «requerir» con la ruta del archivo o directorio que contiene el módulo que le gustaría cargar, momento en el que se devuelve una variable que contiene todas las funciones exportadas de ese módulo.
Línea 2
var port = process.env.port || 1337;En esta línea, queremos determinar en qué puerto debe ejecutarse el servidor HTTP que sirve el HTML. Si se especifica un número de puerto en las variables de entorno, usaremos ese o simplemente usaremos 1337.
Línea 3
http.createServer(function (req, res) {Queremos crear un servidor para manejar solicitudes HTTP. También pasaremos a la función createServer una devolución de llamada de función que contiene dos parámetros para manejar cada solicitud individual y devolver una respuesta. Echa un vistazo a Michael Vollmer artículo si nunca ha encontrado funciones de devolución de llamada en JavaScript. La solicitud recibida se pasa en el parámetro req y se espera que la respuesta se escriba en el parámetro res.
Línea 4
res.writeHead(200, { 'Content-Type': 'text/plain' });Cualquier respuesta HTTP requiere una línea de estado y encabezados, para obtener más información sobre los encabezados HTTP y cómo funcionan, consulte esto artículo. En este caso, queremos devolver 200 OK como respuesta de estado y especificar el tipo de contenido como texto sin formato. Especificamos esto llamando a la función writeHead en el objeto de respuesta.
Línea 5
res.end('Hello Worldn');Una vez que hayamos terminado de escribir la respuesta, queremos llamar a la función final. También podemos pasar el contenido final a través de la función end, en este caso queremos enviar la cadena “Hello World” en texto sin formato.
línea 6
}).listen(port);Cerramos la devolución de llamada y llamamos a la función escuchar en el puerto que definimos anteriormente, esto iniciará el servidor y comenzará a aceptar solicitudes enviadas al puerto definido.
Para ver el resultado, puede comenzar a depurar presionando el botón que se muestra en la captura de pantalla anterior. Puede ver «Hello World» en el navegador.
¡Voila! Ahora ha ejecutado con éxito una aplicación Node.js en Windows 8.1 con Visual Studio 2013.
¡Estén atentos para la Parte 2!
Parte 2: Cómo implementar su «Hello World» en la nube: se encuentra en mi blog aquí. Puedes mantenerte actualizado sobre este y otros artículos siguiendo mi cuenta de twitter: @ramisayar.
Más aprendizaje para el nodo en Azure
Para un aprendizaje más profundo sobre el nodo, mi curso es disponible aquí en la Academia Virtual de Microsoft.
O algunos videos de formato más corto sobre temas de nodos similares:
Este artículo es parte de la serie de tecnología de desarrollo web de Microsoft. Estamos emocionados de compartir proyecto espartano y es nuevo motor de renderizado contigo. Obtenga máquinas virtuales gratuitas o realice pruebas de forma remota en su dispositivo Mac, iOS, Android o Windows @ moderno.ES.
Más partes de la serie en MSDN
Parte 1 – Introducción a Node.js
Parte 2: Bienvenido a Express con Node.js y Azure
Parte 3 – Construcción de un backend con Node, Mongo y Socket.IO
Parte 4: creación de una interfaz de usuario de sala de chat con Bootstrap
Parte 5: Conexión de la sala de chat con WebSockets
Parte 6: el final y la depuración de aplicaciones de nodos remotos
#Práctica #Cree #una #aplicación #web #sala #chat #con #tecnología #Nodejs #primera #parte