Clippy: generador visual para trazados de recorte complejos con CSS3
El atributo CSS clip-path le permite asegurarse de que no se muestre todo el contenido de un cuadro en el navegador utilizando rutas de recorte complejas. De esta manera, los efectos de gran alcance son posibles. la aplicación web Clippy se encarga de la codificación por usted. Compile visualmente sus trazados de recorte e inmediatamente vea el resultado.
El clip-path del atributo CSS
Clip-path es el sucesor del atributo clip, ampliándolo significativamente. Previamente, clip solo se permite para formas rectangulares. El atributo más nuevo clip-path le permite crear trazados de recorte de casi cualquier forma deseada.
Además de las formas básicas, como círculos, elipses o polígonos, también puede utilizar gráficos SVG como formas para los trazados de recorte. Esto alcanza una flexibilidad nueva, antes imposible, en términos de presentación. Siempre que sus formas tengan la misma cantidad de puntos de ruta, también puede aplicarles animaciones y transiciones CSS, lo que genera efectos de movimiento muy sutiles.
Bennett Feely y sus experimentos CSS
Los lectores habituales ya conocen a Bennett Feely de Pittsburgh, Pensilvania. Hace dos meses, presentamos su proyecto Image Effects aquí. Image Effects es un ejemplo del uso inteligente de combinaciones y repeticiones de diferentes atributos CSS modernos, lo que le permite crear efectos de imagen que no habría creado con CSS puro hasta este momento. Image Effects también es una aplicación que funciona visualmente y genera automáticamente los fragmentos de código necesarios para usted.
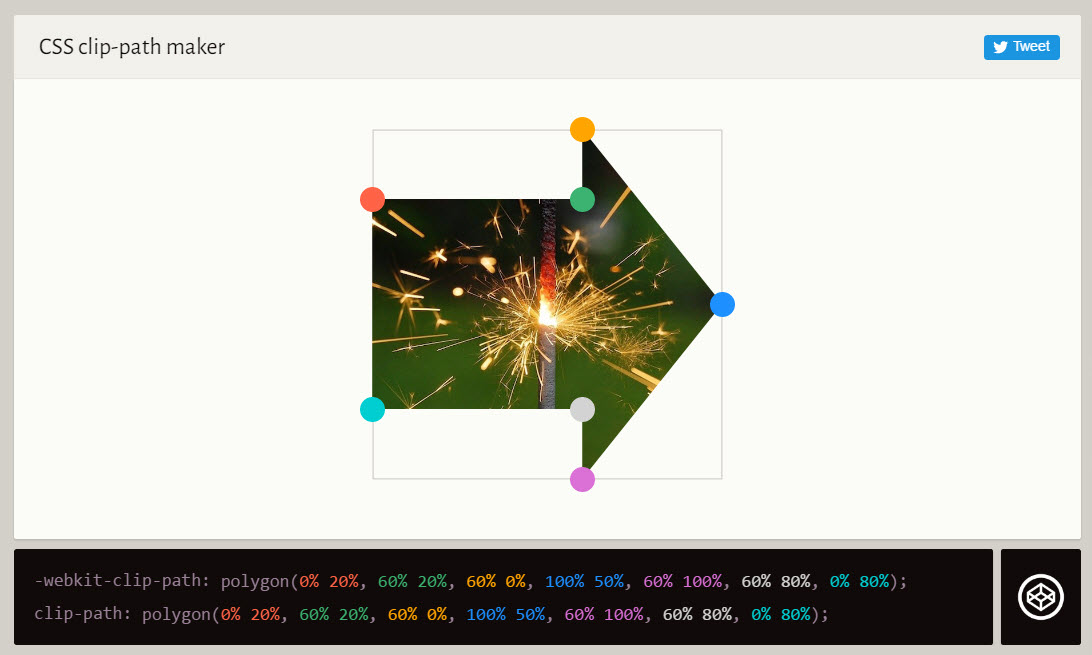
Clippy proporciona una interfaz de editor intuitiva. (Captura de pantalla: Noupe)
Clippy funciona de manera muy similar, pero se ve mucho más elegante, ofreciendo una apariencia más orientada a los editores de interfaz comunes. Esto hace que empezar sea bastante simple.
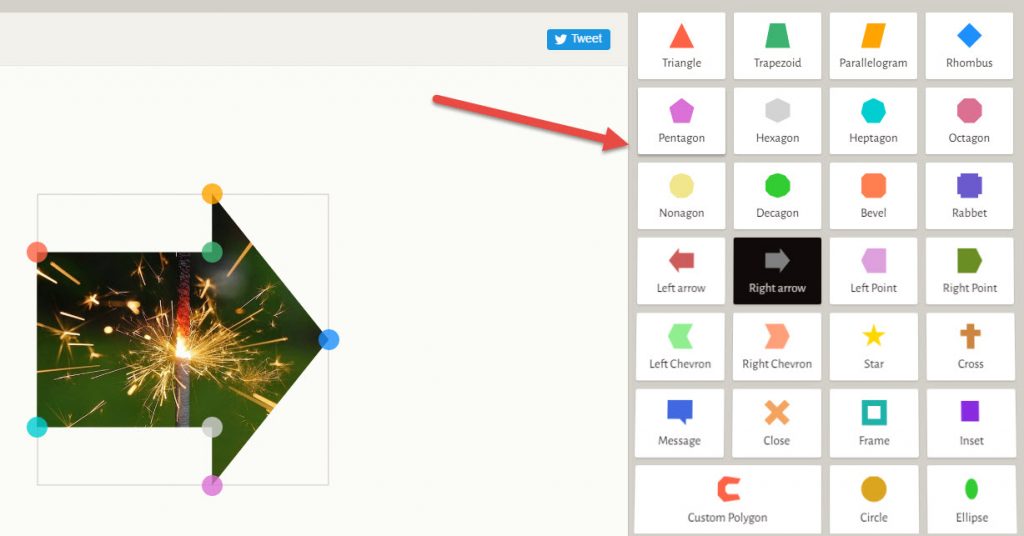
26 formas básicas son el equipo perfecto para los primeros 1000 pasos. El botón Custom Polygon lo lleva un par de pasos más allá, ya que le permite crear formas que son tan complejas como desea que sean, simplemente colocando puntos de ruta dentro de la imagen, que se conectan automáticamente por Clippy.

Clippy proporciona 26 formas básicas y un editor para sus propias formas complejas. (Captura de pantalla: Noupe)
A la izquierda, siempre encontrará una vista previa, que se puede cambiar de tamaño ingresando píxeles a la derecha, debajo de la selección de forma. El fondo también se puede cambiar. Aquí, Bennett ha proporcionado cuatro ejemplos para elegir. Sin embargo, ingresar una URL de la imagen deseada también le permite cargarla en segundo plano.
Debajo de la ventana de vista previa, hay una visualización permanente del código CSS actual, que copia en su proyecto usando el portapapeles. Según el código mostrado, también es posible cambiar a Codepen y seguir experimentando allí.

Continúe directamente para editar cada fragmento de código a través de enlaces a Codepen. (Captura de pantalla: Noupe)
Tener en cuenta que Clippy solo genera el código para la ruta de recorte. Debe agregar la imagen respectiva usted mismo, y el flujo de texto que rodea la forma también debe construirse manualmente. Para ello, utilice los atributos de la shape- matriz, como shape-outside.
En Clippytu decides si quieres usar el prefijo del navegador webkit, que se asegura de que el código funcione en Safari de Apple. A partir de ahora, no hay ningún navegador que sea totalmente compatible clip-path en su totalidad. clip-path no es compatible en absoluto con Microsoft Internet Explorer y Edge, así como tampoco con Opera Mini. En Firefox, querrá habilitar la ruta de recorte configurando el indicador de configuración apropiado como se menciona en Caniuse.
Por supuesto, Clippy es de uso gratuito y no requiere que configure una cuenta.
#Clippy #generador #visual #para #trazados #recorte #complejos #con #CSS3